Element Render Handlers
How to change the look of elements using render handlers.
Overview
Render handlers are used to format and display elements. Some elements more than one render handlers available.
The Photo Gallery element has three different render handlers for displaying the gallery in different situations.
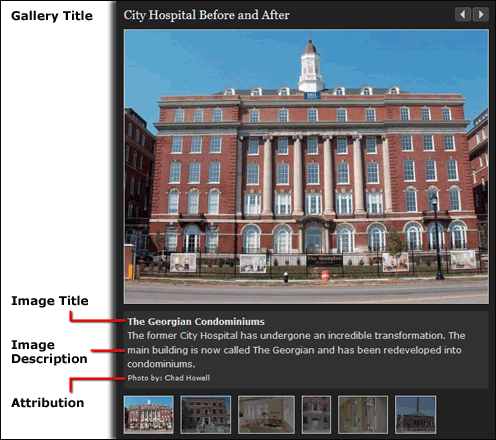
Full Render Handler

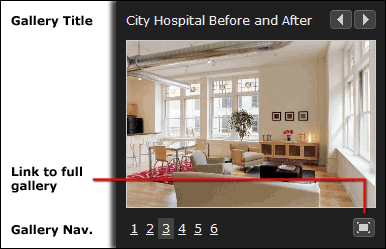
Medium Render Handler

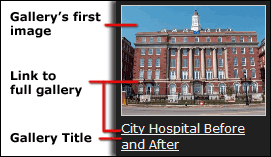
Small Render Handler

Step 1: Are Render Handlers Available?
Not all elements have custom render handlers to choose from.
- Go into Author or Edit mode.
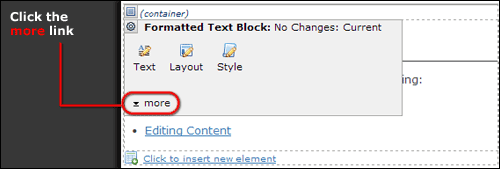
- Click on the element's
 edit icon in the upper left corner.
edit icon in the upper left corner. - Click on More.

- If an option called "Custom Render Handlers" is available, this element has render handlers to choose from.
Step 2: Choose the Render Handler
- Click on Custom Render Handlers, which will bring up a list of available options.
- Default Rendering is the element's default render handler.
- Standard CommonSpot Rendering displays the element in CommonSpot's standard way.
- The rest of the options are custom render handlers.
- Select the radio button next to the one you wish to use.
- Click Next.
Feedback is anonymous.