Table Usage
Best practices for using tables in web content.
When to Use Tables
Tables should only be used for displaying tabular data.What is Tabular Data?
- Any kind of data displayed in rows and columns with headings is likely tabular.
- If it would make sense to record this data in a spreadsheet, it is likely tabular.
- Unformatted data from a database is likely tabular (rows, columns, and headings).
When Not to Use Tables
- To position or create padding for page content (unless it is tabular data).
- To add background colors or images to page content.
Inserting Tables
- To insert a table, put a formatted text block element on the page and define it.
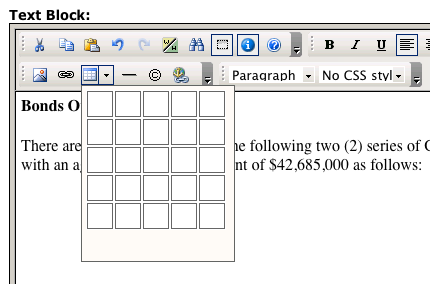
- Next, click on the down arrow next to the table icon in the menu.
![]()
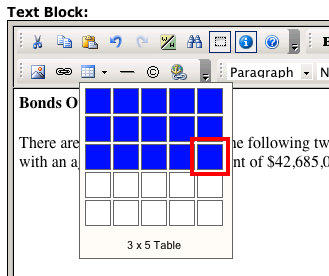
- Select the number of rows and columns you want (you can always add more later).


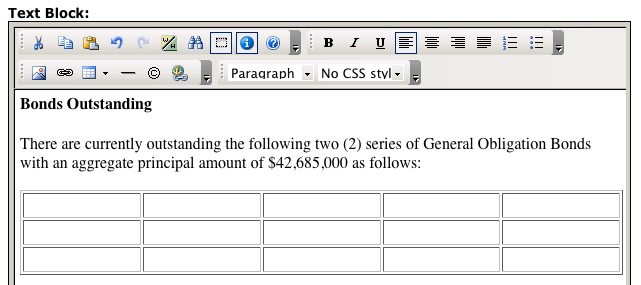
- Now you should have an empty table to work with.

Creating Accessible Tables
We must keep accessibility in mind when creating tables. Tables must have the following to be accessible:
Headings
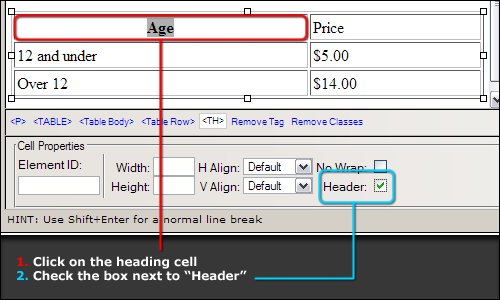
Table headings should tagged as such, instead of just making them bold. This allows consistency across the site, and helps folks using screen readers.To add a column or row heading, do the following:
- Click on the cell that should be the heading.
- In the "Cell Properties" section at the bottom of the editor, check the box next to "Header."

Caption
The table's caption can be thought of as the title of the table. Some examples:- "Department X budget from 1990 - 2010"
- "Pricing levels for Event X"
To add a table caption, do the following:
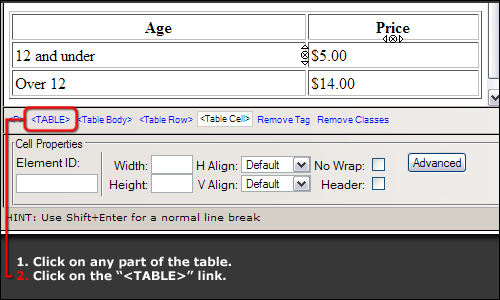
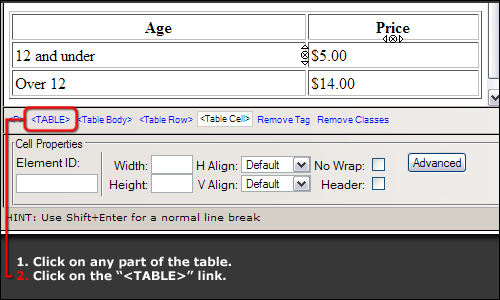
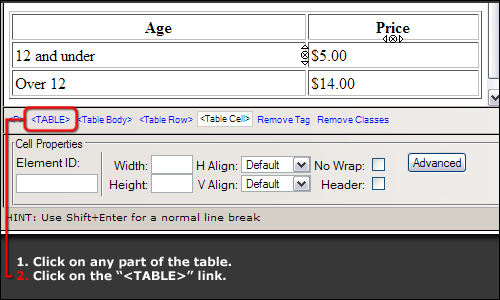
- Click on any cell in your table.
- Click on the <TABLE> link towards the bottom of the text editor.

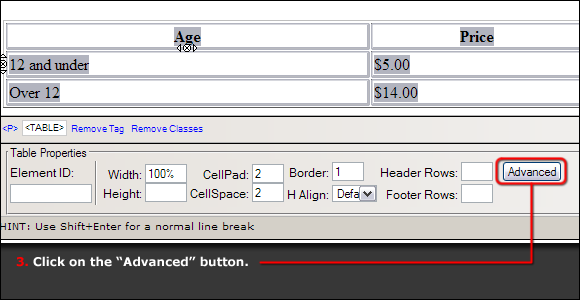
- Click on the "Advanced" button.

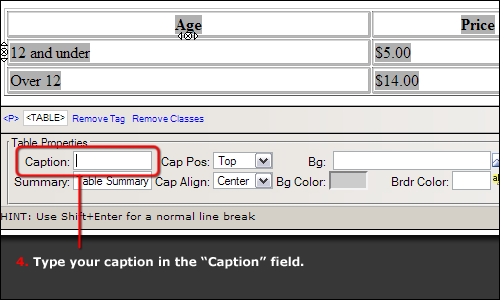
- Type your table caption in the "Caption" field.

Summary
The table's summary explains the table contents, along with the basic table structure. The summary does not show up on the screen, but is read to people using screen readers. Example:- "Full yearly budget for Department X. Horizontal headings contain years."
- "Fee structure for Event X, based on age and date. Horizontal headings contain age brackets, vertical headings contain dates."
To add a table summary, do the following:
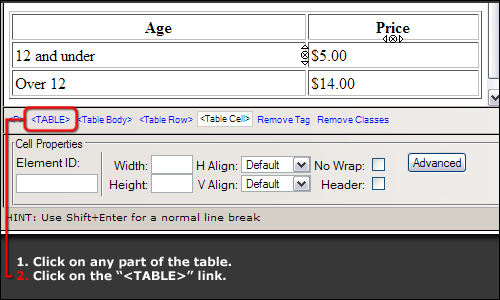
- Click on any cell in your table.
- Click on the <TABLE> link towards the bottom of the text editor.

- Click on the "Advanced" button.

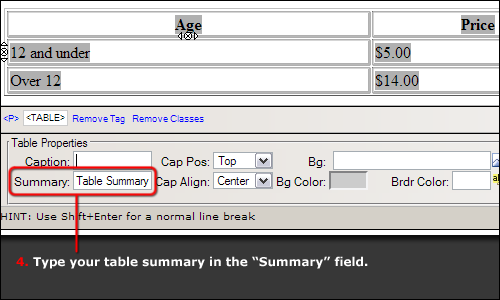
- Type your table summary in the "Summary" field.

Adding or Removing Rows & Columns
Adding or removing rows and columns is fairly simple, and there are two ways go about it:
Right-Click Method

Adding a Row or Column
- Make sure the table has focus (click on one of the table cells).
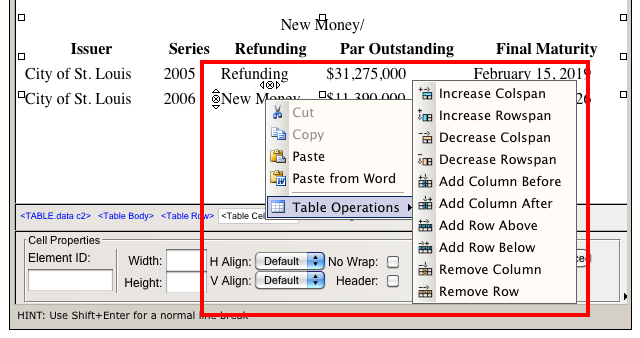
- Right-click on a cell in a row/column adjacent to the one you want to add.
- Hover over Table Operations.
- Choose the action you would like to take (add row/column before/after this one).
Removing a Row or Column
- Make sure the table has focus (click on one of the table cells).
- Right-click on a cell in the row/column you want to remove.
- Hover over Table Operations.
- Choose the action you would like to take (Remove Column or Remove Row).
Quick Method
Adding a Row or Column
- Click on a row or column adjacent to the one you would like to add.
- To add a row:
-
- Click the up arrow to add it above the current row.
- Click the down arrow to add it below the current row.
- Click the up arrow to add it above the current row.

- To add a column:
-
- Click the left arrow to add it to the left of the current column.
- Click the right arrow to add it to the right of the current column.
- Click the left arrow to add it to the left of the current column.

Deleting a Row or Column
- Click on a cell in the row or column you would like to remove.
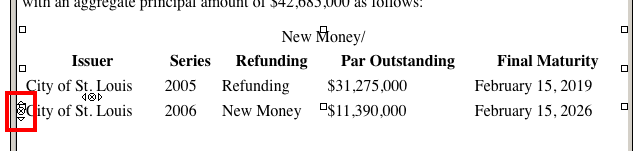
- To delete a row, click on the 'x' icon to the left of the cell.

- To delete a column, click on the 'x' icon above the cell.

Styling Tables
The default style for the tables is rather bland, so we've created some styles to help with that. Here's how to apply the style:
- Click on the table.
- Click on the <table> tag

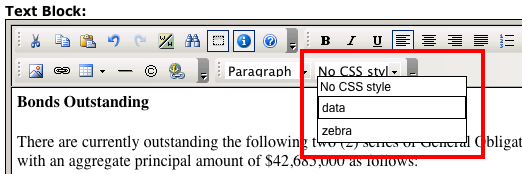
- Click on the CSS (cascading style sheets) drop-down menu.

- Select 'data' from the list.
The table won't look any different in the editor window, but on the page it will look something like this:

Feedback is anonymous.