Editing Department Homepage Metadata (Properties)
How to edit a department homepage metadata (properties) to hide or display top requested pages, include a third column option, add a logo in the top right corner, add or hide a large promo photo and link option.
Overview

Department home pages have more customization features (related to the website design updates of 12/21/2015). These features are controlled in the page's standard and custom metadata. They include:
- Standard Metadata Category field
- Custom Metadata New Organization Homepage tab
- Show or hide new features
- Display and customize a third column
- Ddisplay a full-width promotion with a link
Step 1: Updating Standard and Custom Metadata for Department Group Home Pages
To edit a page's metadata go to Properties in the blue toolbar.
Standard Metadata
Standard Metadata Category is now 'Group Home Pages'
![]()
- Click on Standard metadata.
- Category is 'Group Home Pages', if 'Informational Pages' change to 'Group Home Pages'
- Make your desired changes, then click Save.
Custom Metadata Global Tab

- Content Type is 'Group Home Page'
- Click Save
Custom Metadata Page Display Tab

- Layout is Department Home Page
Step 2: Custom Metadata Organization Homepage Tab
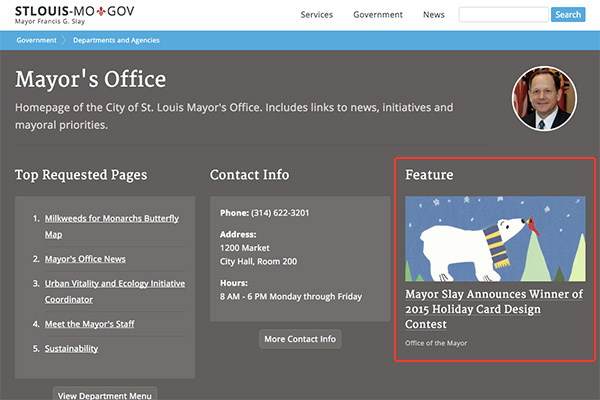
Organization homepage is a new tab. You can add a logo, show or hide features, add and customize a third column, include a large-width promo.

Add Logo or Portrait
Uploading a logo or photo is optional

- Image is square, good resolution, size 200 x 200 pixels
- Choose existing image or upload a new one.
Show Features

Shows 'Top Requested Pages', Department Contact, etc.
- Contact web team staff to change
Third Column Content

- Choose options
- Nothing display two columns automatically
- Top Requested Pages
- Department Contact
- Featured News Article
- Create the news article on its own page in your news folder first.
- Click gear. Use this to link to an existing News Page. DO NOT create a brand new news story from this point.
- To link to an existing news page, select Render Properties > One or More Records - Manually Selected (Content Reuse)
- Search for the title of an existing news page
- Select, and click finish
- Twitter Feed
- Click on gear
- Complete twitter widget with embed script
- Click Save
- Get Started Buttons
- Click on gear > LinkBar element
- Add LinkBar item
- Enter the link text for the LinkBar item. Click next
- On Link Action Tab find the page. Save.
- Return to gear > LinkBar element > select Choose Layout > select Large Buttons option
- Click Save
Full-Width Promotion
Requires a high quality image, a good title and byline and a content page to link to.

- Click gear Large promo - no data element
- Complete element fields
- Enter Title
- Enter Short Description
- Select Promo photo and find or upload a new image
- Image is a high resolution photo between 1000 and 1200 pixels wide
- Select Link Location and find the page you want to link to the large promo image.
Feedback is anonymous.