Editing Images in Formatted Text Blocks
How to edit images inside formatted text block elements.
Option 1: Image Properties
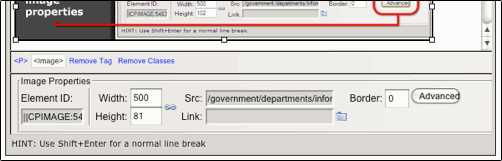
You can quickly edit some basic image properties right in the Properties panel at the bottom of the formatted text block editor.
Click on the Image
When you click on the image, some options will appear down in the properties section of the editor. These include:

- Image height
- Image width
- Image border
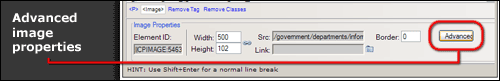
Advanced Properties
The advanced image properties give you options for:
- Horizontal spacing around the image
- Vertical spacing around the image
- The image's alternative text
- Image alignment (used to wrap text around the image)
To view the advanced image properties section, do the following:

- Click on the image.
- Click the Advanced button in the Image Properties section at the bottom of the editor.
- Make your desired changes.
Option 2: Full Edit Tool
The image properties section is quick and easy, but doesn't give you access to everything. This method lets you do all of the above, as well as:
- Turn the image into a link, or update the image's link.
- Replace the image with an updated version.
- Update the image's metadata.
For these options, do the following:
- Click on the image.
- Click on the image icon.
![]()
- Make your desired changes.
- Press okay.
Feedback is anonymous.